El movimiento no-code esta cambiando las reglas del juego, con el poder de Internet, personas de todo el mundo lo utilizan en su vida diaria. En este momento, los sitios de redes sociales como Facebook e Instagram son populares porque las personas pueden publicar sus actividades e incluso productos de forma gratuita. ¡No solo los personas de a pie usan las redes sociales para aumentar su popularidad, sino también las empresas! Las grandes corporaciones o las pequeñas empresas dependen del tráfico digital para publicitar sus bienes y servicios en el mundo del marketing. Para que eso suceda, ¡siempre contratan desarrolladores web y diseñadores web para hacer el trabajo!

Por lo general, la gente piensa que los desarrolladores web y los diseñadores web son lo mismo, pero es diferente. Incluso si operan sitios web similares y usan herramientas de programación, estos dos tienen otras descripciones de puestos. Pero debido a sus diferencias, pueden crear excelentes sitios web debido a sus habilidades y conocimientos en lo que respecta al desarrollo web. A continuación se muestran las diferencias entre estos roles.
Lista de contenidos
Diseñador web en el lado del cliente

Al ser creativos y experimentales, los diseñadores web generalmente manejan el front-end de un sitio web para crear una interfaz fluida y agradable desde el punto de vista estético y una aplicación de información increíblemente investigada. Con ellos crean páginas web y aplicaciones llamativas, los clientes de corporaciones mucho más grandes los buscan para proyectos. Hay dos tipos de diseñadores web:
1) Diseñador web de experiencia de usuario o UX
Estos diseñadores hacen que el flujo de aplicaciones sea accesible y eficiente de operar, lo que hace que el usuario desee volver a utilizar la aplicación con facilidad.
Imagínate comprando online. Es más conveniente para los consumidores si pueden buscar el artículo de inmediato o filtrar las cosas que no se ajustan a sus criterios. Agregar su lista de compras al carrito también es un factor; si los artículos se pusieran en orden alfabético, los consumidores estarían confundidos acerca de lo que acababan de ordenar hace unos minutos. El sitio web es muy apreciado si los cupones utilizables se pueden canjear en el área de pago, a diferencia de volver a la página de inicio para obtener cupones. Piénsalo: si una aplicación de compras online estuviera mal construida y no fuera conveniente de usar, los consumidores probarían otra aplicación informativa y bien hecha.
2) Diseñador web de interfaz de usuario o UI
Estos diseñadores, por otro lado, hacen que el proyecto sea llamativo y bonito, desde los botones hasta el tema del proyecto en general, que es perfecto para el público objetivo.
Estos son los aspectos que captarán la atención de los consumidores, desde los logotipos únicos, que son fáciles de recordar, hasta el formato del sitio web y las animaciones de transición fluidas. Los diseñadores de UI buscan estas cosas porque quieren que su trabajo sea accesible para todas las edades, desde niños hasta adultos, sin necesidad de supervisión, haciéndolo intuitivo. Las imágenes y la información también se colocan estratégicamente en un área donde llamarán más la atención. Colores y diseños que no contrastan entre sí, sino que armonizan y crean este sitio web de aspecto profesional.
Desarrolladores web en el lado del servidor

Si bien los diseñadores web son conocidos por su creatividad, los desarrolladores web tienen mucha más demanda ya que son responsables de la codificación del back-end, que se centra más en el servidor y la base de datos de las páginas web. Según Google, los desarrolladores web ganan un 20% o más que los diseñadores web, lo que les brinda más oportunidades, especialmente si son imaginativos y flexibles para trabajar. No solo eso, ya que pueden ser especialistas en el campo que elijan, ya que conocen la programación mucho más que los diseñadores web.
Es por eso que algunos diseñadores web están comenzando a cambiar su interés y convertirse en desarrolladores web. A medida que los diseñadores web se sumergen en el nuevo ámbito de la programación, algunos pueden entenderlo mientras que otros no. Aunque hay toneladas de lugares que la gente puede usar para aprender, la programación compleja no es realmente una tarea fácil, ya que implica que la persona sea analítica y crítica. De ahí viene No-Code, un sistema conveniente y confiable. ¡Los diseñadores web pueden hacer docenas de proyectos sin sudar por ello! Pero antes que nada, ¿qué es No-Code?

Movimiento no-code
La gente, a lo largo de los años, utilizó la programación tradicional ya que es autodidacta o para recibir clases en la escuela. Pero con la tecnología actualizándose día a día, tener la libertad de crear un sitio web o una aplicación sin una línea de código es un privilegio no-code que todos pueden disfrutar. Este movimiento brinda oportunidades a las personas y rompe el pensamiento convencional de que la programación es solo para profesionales tecnológicos. Además, el movimiento No-Code es famoso en el mercado, ya que ahorra costes, es más rápido y cómodo de usar. Ahora que analizare brevemente el movimiento No-Code, ¿cómo puede el No-Code ayudar a los diseñadores web a convertirse en desarrolladores web?
Hacer que los contenidos sean más rápidos y rentables

«Lo que ves es lo que obtienes» es de lo que se trata el No-Code. Los desarrolladores a menudo producen productos prototipo cada vez que presentan el progreso de su trabajo a los clientes, pero su fabricación requiere mucho tiempo y es costosa. Los diseñadores web, por otro lado, pueden aplicar herramientas no-code e incluso desarrolladores superiores. No-Code es una configuración de arrastrar y soltar, por lo que crea prototipos mucho más rápido e incluso agradables a la vista. Los clientes también pueden ver y modificar su sitio web o aplicaciones deseados en tiempo real, lo que es atractivo y potenciará el negocio de los diseñadores web.
Como No Code es popular en el mercado, lo hicieron más accesible al poner tutoriales en su interfaz para guiar a los usuarios a navegar por su sistema. ¡YouTube y Google también están disponibles para buscar tutoriales! Los diseñadores web que usualmente solo usan herramientas de edición y gráficas como Photoshop pueden usar esto con facilidad sin poner ningún código. Además, no hacer código es una forma mucho más eficiente de aprender a codificar, ya que los diseñadores web pueden ver la funcionalidad y el flujo del sistema simultáneamente.
Brindar a los diseñadores web un amplio acceso a herramientas no-code
Internet es el lugar más visitado en este mundo moderno ya que está ampliamente disponible y es rico en información. Debido a la popularidad de Internet, las personas y las empresas configuran su contenido para llegar a una población mucho más amplia. Evidentemente, el trabajo y la demanda de técnicos son necesarios para atender las solicitudes de los clientes.
Imaginativo e interesado en los detalles es lo que caracteriza a los Diseñadores Web. No-Code es excelente para ellos, ya que son útiles e incluso se pueden utilizar en diferentes mercados. Hacerlo es bastante bueno para los diseñadores web que tienen presupuestos ajustados pero que aún asi quieren seguir siendo un desarrollador web.
De trabajo de oficina a trabajo autónomo
Gracias a No-Code, los diseñadores web ahora pueden desarrollar su negocio independiente sin el miedo a la programación pesada. Muchas plataformas online como Linkedin, Uplink y similares que ayudan a los diseñadores web a mostrar sus trabajos y servicios. Los diseñadores no solo tienen sus propias horas de trabajo, sino que también tienen la oportunidad de hacer crecer su experiencia aún más siempre que estén dispuestos a aprender.
Aprender a diseñar y codificar al mismo tiempo
El diseño de aplicaciones y sitios web suele utilizar software y herramientas de edición como Photoshop e Illustrator y dedica mucho tiempo a pensar en cómo se verá. Pero con No-Code, los diseñadores web ahora pueden diseñar sus páginas web y ver sus funciones de inmediato. ¡Pueden mezclar y combinar los atributos para crear un prototipo y comenzarán a aprender los conceptos básicos de No-Code!
Herramientas no-code para diseñadores web
Ser un diseñador sin duda es genial, ya que tiene este conocimiento esencial sobre lo que hace que un sitio web sea bonito e informativo. Ya no está limitado solo a diseñar sitios web, sino que también está a cargo de construirlos con la ayuda de estas herramientas no-code.
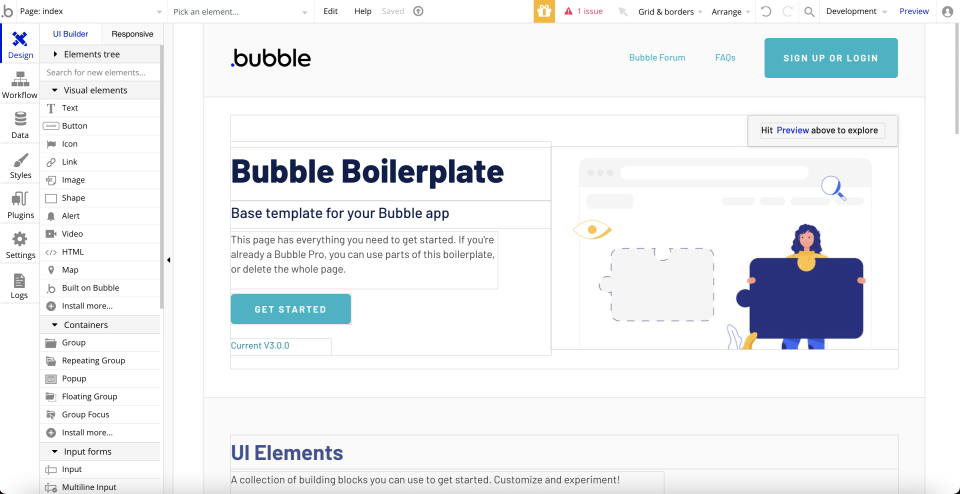
1) Bubble

Con las mentes imaginativas viene la visión creativa, pero ¿cómo puedes hacer realidad tu imaginación? ¡Bubble te tiene! Bubble es una herramienta de desarrollo web no-code que permite a los usuarios crear y ejecutar aplicaciones web sofisticadas sin escribir una sola línea de código. Debido a sus componentes de Arrastrar y Arrastrar fáciles de aprender con numerosos complementos disponibles, puede personalizar su aplicación desde cero o usar plantillas prefabricadas.
2) Webflow

Cree un sitio web receptivo y visionario en una red de alojamiento gratuito utilizando Webflow. Con la tecnología de Amazon Web Services, puede disfrutar de esta personalización de arrastrar y soltar fácil de usar junto con potentes complementos. Puede ver su proyecto en tiempo real mientras Webflow genera su código fuente. También hay disponibles plantillas de sitios web preconstruidas.
3) Squarespace

Squarespace es una herramienta no-code de creación de sitios web basada en la nube que incluye alojamiento web. Squarespace es fácil e intuitivo de usar, ya que se trata de una configuración de arrastrar y soltar, ¡perfecta para desarrolladores principiantes! Si bien pueden crear sus plantilla, ofrecen una gran cantidad de plantillas. Dado que esto tiene SEO incorporado, sus sitios web son accesibles a través de todos los motores de búsqueda disponibles en Internet.
4) WordPress

Una de las herramientas de creación de sitios web más conocidas, WordPress es fácil de usar y se puede administrar desde cualquier lugar. Al usar WordPress, no está limitado a las páginas, ya que ofrecen muchos servicios y complementos en el mercado. También hay disponibles plantillas prediseñadas, y ellos mismos pueden crear sitios web únicos y llamativos. Sus webs estáran disponibles en cualquier lugar de Internet, ya que WordPress tiene SEO incorporado.
5) Zyro

Zyro es un creador de sitios web con un editor de arrastrar y soltar perfecto para diseñadores principiantes. Como se trata de un alojamiento gratuito y tiene SEO incorporado, pueden disfrutar de los clientes que visitan sus webs en cualquier lugar de Internet. Zyro también es amigable para las pequeñas empresas que desean ahorrar cada céntimo.
Conclusión
Con la ayuda de la programación tradicional, nació el movimiento No-Code. Las corporaciones y las empresas necesitan actualmente webs y aplicaciones para sus productos. Esa es la razón por la que los desarrolladores web están en demanda, especialmente porque pueden hacer el front-end de las aplicaciones. Sin embargo, los diseñadores web no tienen mucho espacio para diversificarse, ya que están en el lado creativo del desarrollo web. No-Code es perfecto para que los diseñadores web tengan una plataforma en la que pararse e incluso crear resultados profesionales y limpios mientras gastan menos tiempo y dinero. ¡Los diseñadores web también pueden aprender a programar mientras diseñan al mismo tiempo!
Es cierto que el desarrollo no-code puede ser desafiante y confuso, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.